随着前端开发技术的迅猛发展,Ajax与Axios逐渐成为了前端开发者在进行Web应用开发时不可或缺的工具。它们在使用上有什么不同?各自又有什么优缺点呢?本文将为您揭晓。
Ajax(AsynchronousJavaScriptandXML)是一种web开发技术,它使用JavaScript的XMLHttpRequest对象来实现浏览器与服务器之间的异步数据交换。这允许Web页面在不重新加载整个页面的情况下,更新部分网页内容。
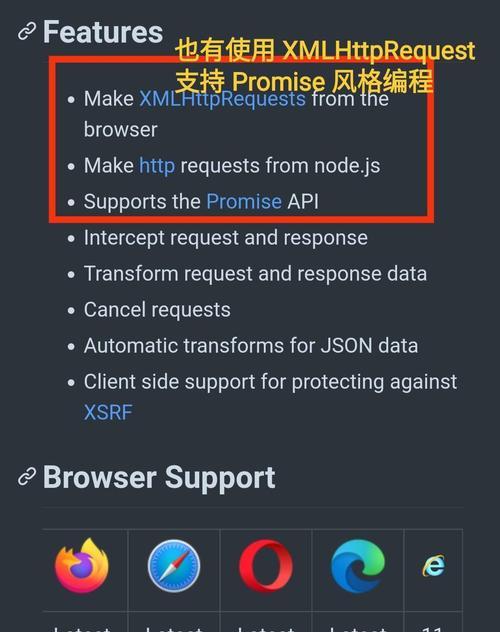
Axios是一个基于Promise的HTTP客户端,用于浏览器和node.js中。它是一个相对现代的库,旨在解决诸如浏览器兼容性、取消请求、自动转换JSON数据等问题。
Ajax与Axios的使用差异
1.基础语法
Ajax主要依靠JavaScript原生的XMLHttpRequest对象,其基本操作流程包括创建XMLHttpRequest对象、设置请求类型、发送数据至服务器以及处理响应数据。
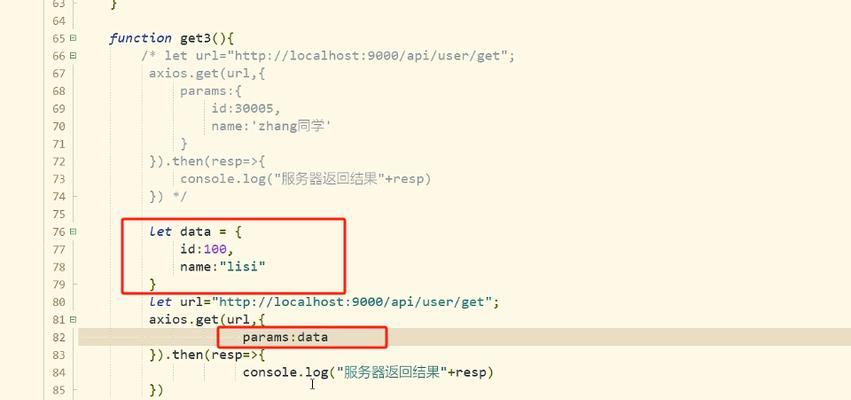
相对而言,Axios的使用要简洁得多。要发送一个GET请求,使用Ajax需要编写多行代码,而Axios只需一行代码:
```javascript
//Ajax示例
varxhr=newXMLHttpRequest();
xhr.open('GET','https://api.example.com/data',true);
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
varresponse=JSON.parse(xhr.responseText);
console.log(response);
xhr.send();
//Axios示例
axios.get('https://api.example.com/data')
.then(response=>{
console.log(response.data);
.catch(error=>{
console.error(error);
});
```
2.语法结构
Ajax语法较为繁琐,需要对XMLHttpRequest有深入理解,并且在书写过程中容易出错,尤其是在处理回调嵌套时。
Axios语法相对简洁明了,语法上更接近于jQuery的链式调用,易于理解和使用。
Ajax与Axios的优缺点
Ajax的优缺点
优点:
无需额外库:依赖于浏览器原生提供的JavaScript对象,使用时无需引入额外的库。
兼容性良好:几乎支持所有现代浏览器。
缺点:
语法复杂:对于初学者来说,理解并熟练掌握Ajax的使用极为不易。
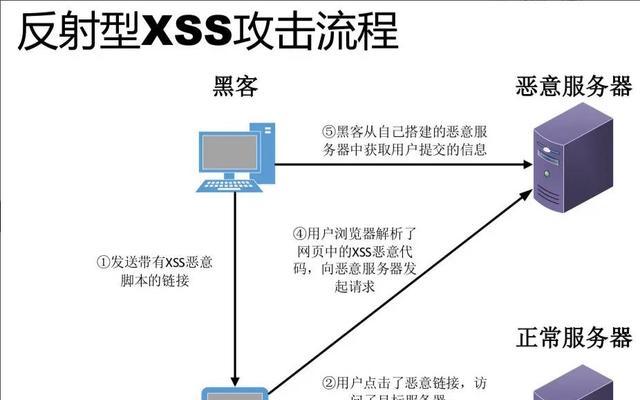
功能有限:原生Ajax不支持Promise,不支持请求和响应拦截等现代AJAX库的特性。
Axios的优缺点
优点:
支持Promise:使用Promise使异步代码的结构更加清晰,并易于处理异步操作。
拥有出色的浏览器兼容性:Axios支持IE8以上的所有浏览器。
易于使用:简洁的API和强大的功能使其成为处理HTTP请求的理想选择。
提供了许多有用的功能:例如请求和响应拦截、自动转换JSON数据等。
缺点:
需要引入库:使用Axios需要先引入Axios库,这可能会略微增加页面的加载时间。
资源消耗略大:对于非常简单的HTTP请求,使用Axios可能显得有些笨重。
实际使用场景选择
Ajax适合于需要较少代码实现基本HTTP请求的简单场景,或者在你希望减少外部依赖的环境下使用。而Axios更适合于较复杂的项目,尤其是当你需要更多的HTTP功能和更好的浏览器兼容性,并且已经在使用现代JavaScript特性(如Promise)时。Axios的Promise支持、拦截器、以及相对简洁的API使其成为了很多开发者在处理HTTP请求时的首选。
结语
在选择Ajax还是Axios时,开发者需根据项目需求、团队习惯和开发环境综合考虑。无论选择哪种方式,重要的是能够灵活运用,确保网络请求的高效且稳定执行。通过以上分析,希望您能对Ajax与Axios有更全面的认识,并根据实际情况作出明智的选择。